Commons:Graphics village pump
This Graphics village pump aims to be technical support forum for all the local Labs, graphists (graphic artists), and volunteers interested in graphic works, and is a page where graphists and users from all the Labs can talk about graphics, tutorials, graphic software, help to build new Graphic Labs, etc. Also for exchanging opinions, ideas, protocols, and ways of improvement.
See also: Graphics abilities page | Graphic Tool | Project Insignia | Stroke Order Project | Current requests/discussions
To have the opinion of graphists check
| Illustration Workshop | Map Workshop | Photography Workshop | Video and Sound Workshop |
| Monthly archives | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 2007 | – | – | – | Apr | May | Jun | Jul | Aug | Sep | Oct | Nov | Dec |
| 2008 | Jan | Feb | Mar | Apr | May | Jun | Jul | Aug | Sep | Oct | Nov | Dec |
| 2009 | Jan | Feb | Mar | Apr | May | Jun | Jul | Aug | Sep | Oct | Nov | Dec |
| 2010 | Jan | Feb | – | Apr | May | Jun | Jul | Aug | Sep | Oct | Nov | Dec |
| 2011 | Jan | Feb | Mar | Apr | May | Jun | Jul | Aug | Sep | Oct | – | Dec |
| 2012 | Jan | Feb | Mar | Apr | May | Jun | Jul | Aug | Sep | Oct | Nov | Dec |
| 2013 | Jan | Feb | Mar | Apr | May | Jun | Jul | Aug | Sep | Oct | – | Dec |
| 2014 | Jan | Feb | Mar | Apr | May | – | Jul | Aug | Sep | Oct | Nov | Dec |
| 2015 | Jan | – | Mar | Apr | May | Jun | Jul | – | Sep | Oct | Nov | Dec |
| 2016 | Jan | Feb | Mar | Apr | May | Jun | Jul | Aug | Sep | – | Nov | Dec |
| 2017 | – | Feb | Mar | Apr | May | Jun | Jul | Aug | Sep | Oct | Nov | Dec |
| 2018 | Jan | Feb | Mar | – | May | Jun | Jul | Aug | Sep | – | Nov | Dec |
| 2019 | Jan | Feb | Mar | Apr | May | Jun | Jul | Aug | Sep | – | Nov | Dec |
| 2020 | Jan | Feb | Mar | Apr | May | Jun | Jul | Aug | Sep | – | – | – |
| 2021 | – | – | Mar | Apr | – | Jun | Jul | Aug | Sep | – | – | – |
| 2022 | Jan | Feb | Mar | Apr | May | Jun | Jul | Aug | Sep | Oct | Nov | Dec |
| 2023 | Jan | Feb | Mar | Apr | May | Jun | Jul | Aug | Sep | Oct | Nov | Dec |
| Topic-specific archives | ||||||||||||
export svg in affinity designer without open curves experiencing a contour extension?
[edit]Hi everyone, I'm still new to wikimedia but I've already searched the forum for my problem and found nothing. The affinity forum and chatgpd don't have any relevant information for me either.
My problem: How do I export an svg in affinity designer without open curves experiencing a contour extension?
I would like to provide material here that can also be edited in every detail.
Many thanks in advance for all answers. FeineFauna (talk) 09:08, 14 June 2024 (UTC)
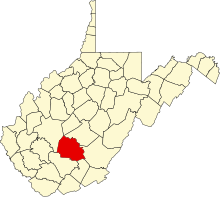
Map of state highlighting a county
[edit]
- The SVG is flawed. I get the same display using Chrome.
id="West Virginia"is not a valid XMLidattribute.- a
clipPathmay contain ause, but theusemay not referencegelement. See SVG clipPath Element which states, "If a use element is a child of a clipPath element, it must directly reference path, text or basic shapes elements. Indirect references are an error and the clipPath element must be ignored."
- Furthermore, the
id="state_outline"is not stroked. The code is<use xlink:href="#state_outline" fill="white" stroke-width="298" />
- Although it supplies a
stroke-width, it does not supplystroke="black". Auseelement does not acquire the context of the surroundingggroup. It does seem to work, though. - Better practice uses the
defselement. - It's also simpler to use CSS.
- Quick fix just neuters the
clip-path="url(#state_clip_path)"attribute so no clipping is done. - Category:Locator maps of counties of West Virginia is full of problem maps.
- Glrx (talk) 23:15, 21 June 2024 (UTC)
- Yeah, I'm seeing the same thing in basically all the states. Was there a change to the SVG to PNG interpreter rolled out recently? VanIsaac (en.wiki) 04:29, 22 June 2024 (UTC)
- Yes, but that is not the problem. The SVG source does not validate and does not work on modern browsers. Glrx (talk) 04:38, 22 June 2024 (UTC)
- Is there anything I can do to fix individual files on my watchlist? The coding discussion is "over my head". TwoScarsUp (talk) 15:50, 22 June 2024 (UTC)
- Looking at Category:Locator maps of counties of the United States by state, these states are affected:
- California, Colorado, Florida, Kansas, Kentucky, Louisiana, Maine, Maryland, Massachusetts, Michigan, Minnesota, Mississippi, Missouri, Montana, Nebraska, Nevada, New Hampshire, New Jersey, New Mexico, New York (1 file), North Carolina, Ohio, Oklahoma, Oregon, Pennsylvania, Rhode Island, South Carolina, Tennessee, Texas, Utah, Vermont, Virginia, Washington, West Virginia, Wisconsin, and Wyoming.
- That's 1,000 files.
- Glrx (talk) 22:29, 22 June 2024 (UTC)
Converting diagrams.net images to SVG without "http://www.w3.org/1999/xhtml" namespace?
[edit]I've created a diagram in diagrams.net (a.k.a. draw.io) and exported it as an SVG. However, MediaWiki rejects the file due to http://www.w3.org/1999/xhtml being an "illegal namespace." It is my understanding that this is due to phab:T62771. I tried to remove the namespace declarations from the SVG file, but this completely breaks the image.
Is there a tool or script that can convert .drawio files to SVG without the disallowed namespaces? Ixfd64 (talk) 23:31, 24 June 2024 (UTC)
- I posted about this issue earlier this year, and the solution at the time was to select "Convert labels to SVG" under Text Settings. However, the Text Settings option seems to have been removed. One of the maintainers said it has been replaced by the "Embed Fonts" option, but the SVG file now contains the blocked namespace whether or not "Embed Fonts" has been checked. Ixfd64 (talk) 21:29, 28 June 2024 (UTC)
Ability to distinguish "D" on map on cell phones
[edit]I am requesting more replies here:
--Timeshifter (talk) 00:27, 29 June 2024 (UTC)
Resources for accessible color palettes?
[edit]I've found several places where Wikipedia and Wikimedia docs stress using color palettes that are high-contrast and not problematic for color-blind users, but aside from a link to the Visicheck tool (which FWIW is not working ATM) I've struggled to find any concrete resources for creating an accesible palette. Aside from simply trying something and subjectively interpreting the Visicheck rendering, is there a good starting point anyone could recommend, or relevant docs I've overlooked? I am trying to improve an existing SVG infographic with a problematic color palette, and as the current colors are not semantically relevant it would be nice to just fix everything rather than changing the most problematic couple colors and hoping it's good enough! Walkersam (talk) 05:21, 3 July 2024 (UTC)
- Consider w:ColorBrewer palettes, which include colors designed for use in maps, and used in other applications such as w:Warming stripes (see File:20180522 Color palette for warming stripes - ColorBrewer 9-class single hue.svg). Warmng stripes originator w:Ed Hawkins (climatologist) has been concerned with accessibility for the colorblind. RCraig09 (talk) 05:35, 3 July 2024 (UTC)
Coat of Arms not rendering correctly
[edit]%2C_of_Broxtowe%2C_Nottinghamshire).svg/220px-SmithArms_(of_Thomas_Smith_II_(1682-1728)%2C_of_Broxtowe%2C_Nottinghamshire).svg.png)
- The SVG file is bad.
- The SVG renderer on Commons has changed — it has become more standards compliant.
- The SVG file has many
clipPathelements such as<clipPath clipPathUnits="userSpaceOnUse" id="clipPath5758"> <g id="g5762" inkscape:label="Layer 1" transform="matrix(0.28222223,0,0,0.28222223,-4.1791951,15.378085)" style="fill:none"> <path sodipodi:nodetypes="ccscssc" inkscape:connector-curvature="0" id="path5760" d="M 79.678451,149.81749 H 646.03583 v 258.58398 c 0,285.48607 -283.17773,397.82031 -283.17773,397.82031 0,0 -196.71555,-78.03561 -262.23435,-269.31836 C 87.532751,498.68407 79.678451,455.94392 79.678451,408.40147 Z" style="opacity:1;fill:none;fill-opacity:1;fill-rule:nonzero;stroke:#000000;stroke-width:3;stroke-linecap:round;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1" /> </g> </clipPath>
- The problem is
clipPathelements may not havegelements in their contents. Only simple shapes such asrectandpathor ausethat references a simple shape. - Inkscape should know better.
- Glrx (talk) 03:21, 9 July 2024 (UTC)
- Thanks 👍 I've uploaded a new version removing the
clipPaths and it's now rendering as expected. I also tried to find other files affected by this, but CirrusSearch doesn't seem to allow searching within text files. Do you know if there any bots that might be able to find others like this? (I'm surprised the SVG renderer doesn't keep track of errors, and put broken files into a category.) ‑‑YodinT 08:19, 9 July 2024 (UTC)
- Thanks 👍 I've uploaded a new version removing the
- There are many other files. Many maps have the issue.
- Other files can be found by running a validator on the SVG and looking for a similar error:
- A validator will find SVG syntax errors, but that does not necessarily mean the SVG will display incorrectly.
- It is also easy to find these errors using JavaScript and the SVG DOM. Commons SVG Checker might also look for this problem.
- Glrx (talk) 14:09, 9 July 2024 (UTC)
SVG Grafik wird nicht angezeigt
[edit]
Hallo zusammen, könnte sich bitte einmal jemand diese SVG ansehen? In mehreren Browsern wird diese nicht dargerstellt. Ein Reset auf die Version vom 13.10.2018 war nicht erfolgreich, obwohl in der Versionsgeschichte das noch erfolgversprechend aussah. Ich danke euch! --An-d (talk) 20:09, 25 July 2024 (UTC)
- 1 April 2019 version uses an undefined namespace (
xlink). The SVG is broken. I added thexlinknamespace. Glrx (talk) 20:34, 25 July 2024 (UTC)
- Now the file displays sometimes but not others. I'm getting "too many requests" errors, so it may be transient. Glrx (talk) 20:52, 25 July 2024 (UTC)
- FYI: The 20:35 and 20:37 versions do not display for me, either, even after flushing cache and refreshing. (Chrome Version 126.0.6478.183) RCraig09 (talk) 21:19, 25 July 2024 (UTC)
- Yes, now they are consistently not displaying after flushing wiki and local caches. Glrx (talk) 21:35, 25 July 2024 (UTC)
- Agreed. Though I'm not sure what "flushing wiki (cache?)" means... not just my browser cache. RCraig09 (talk) 22:19, 25 July 2024 (UTC)
- Flush wiki cache:
file?action=purge. Tell the servers to purge their cached PNGs. Force the wiki servers to recreate PNGs. Glrx (talk) 22:35, 25 July 2024 (UTC)
- Flush wiki cache:
- PNGs seem to be working now. For instance,
- Glrx (talk) 22:37, 25 July 2024 (UTC)
Issues with E-road shields (Tabliczka set)
[edit]The text of the E-road shields that use the "Tabliczka" format have suddenly become offset to the left: they used to be centred until recently. I wonder what is causing the error, and I also ask who has time to correct the alignment of all 263 shields in the set? (I am currently busy on other parts of Wikipedia) Best, --Minoa (talk) 02:51, 30 July 2024 (UTC)